

ProtoSpace – Protocols Management
ProtoSpace is a web platform which helps Science educators and students accelerate research workflow by creating, sharing, and running protocols in a single place. The idea was based on the needs of the Biology department at Langara College. This group project includes 7 teammates from the Web and Mobile Design and Development program at Langara College.
Constraints
- Developing the project within 3 months
- Platform: Progressive web app (desktop, mobile)
- Content management system, Data-driven
- Applying Agile Methodology Project Management
Project Approach

Challenge
When one of our founders was a Biology undergrad, she was frustrated about having to juggle multiple papers and files to get through an experiment. Similarly, educators and students at Langara College face research workflow inefficiencies. These include:
- Disorganized protocols: protocols are still paper-based, or are in recipe boxes containing recipe cards
- Difficulty in following experiments: first-year students don’t know where to start – help them not accidentally skip a step
- Unnecessary mistakes and rework: Students need to learn procedure, TO FOLLOW, not figure it out on their own
solution
ProtoSpace was based on the needs of the Biology department at Langara College. Our findings have influenced the design of the platform, as follows:
- Protocols creation- structure is the same, but it is different in the details – the ability to change measurements, change ingredients, program the machine differently, temperature set change, add something else on purpose
- Ability to duplicate and edit protocols
- Ability to make notes in every step of the experiment, annotation helps in case they mess up
- During experiments, one needs to be able to go back to the previous step to redo
- After the experiment, instructors can retrace the mistake – what error, in which step, and when
- Showing activity on the protocol is good for the instructor
- The ability for students to comment for clarification – students tend to have similar questions in class, also helpful for independent 2nd-year students
- Upload pictures are taken from scientific devices
- Data visualization – show where students are at in running the protocol (i.e. chart showing the number of students who are 20% done, 50% done, etc)
My role
I was the UI design leader and UX designer in this project at the Web and Mobile Design and Development program at Langara College. I worked with multiple cross-functional teams, including 2 UX designers, 1 product manager, and 4 developers. As UI Leader and UX Designer, I collaborated with the team in early ideating concepts, user stories, lean canvas, information architecture, user flow, wireframes, building UI kit and design library, and finalizing design and prototypes in both desktop and mobile responsive.
Prototype – Desktop
Click here to try the live prototype on Figma
Prototype – Mobile
Click here to try the live prototype on Figma
Figma Working File
Dragging to view or extending to full-screen
(On the mini tablet and mobile view, please view this Figma link)
UX Section
As a UX designer, I researched the market and related competitors, user stories, lean canvas, scoped project features, designed the information architecture, user flow, personas, and created the wireframes.
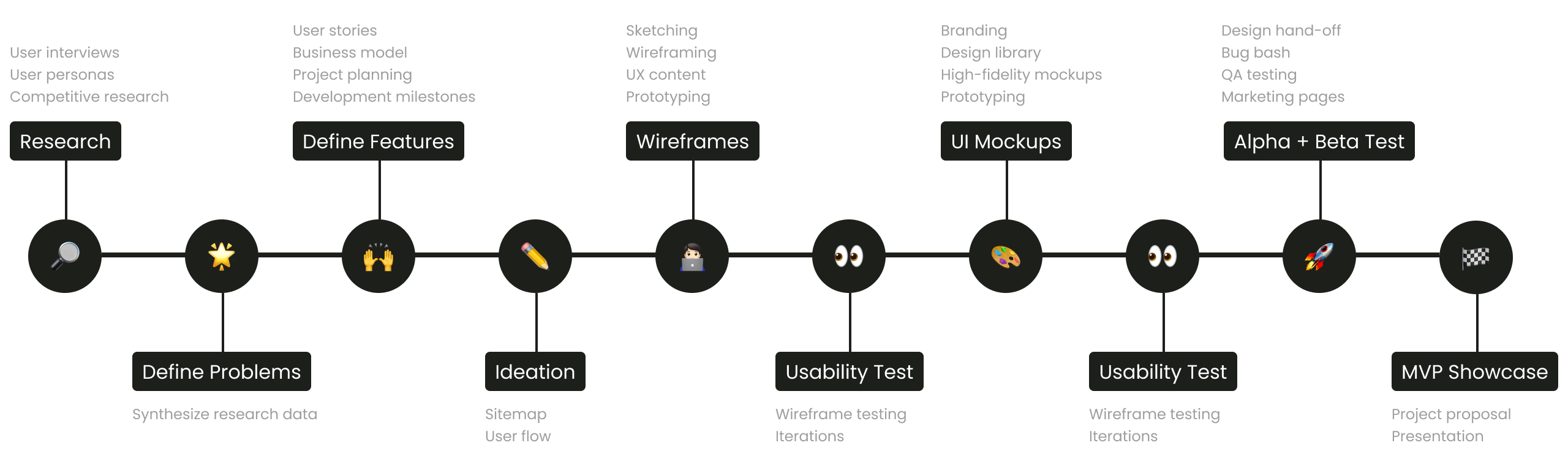
Project Blueprint
The project blueprint helped the team to understand user concerns and problems that can be solved from the platform features. Thanks to it, the team could plan the outcome, project scope, and set the main features and team activities before starting the next steps.

Competitor Research
What makes ProtoSpace unique from our competitors is that we are the only protocol management software that facilitates learning research.

Lean Canvas

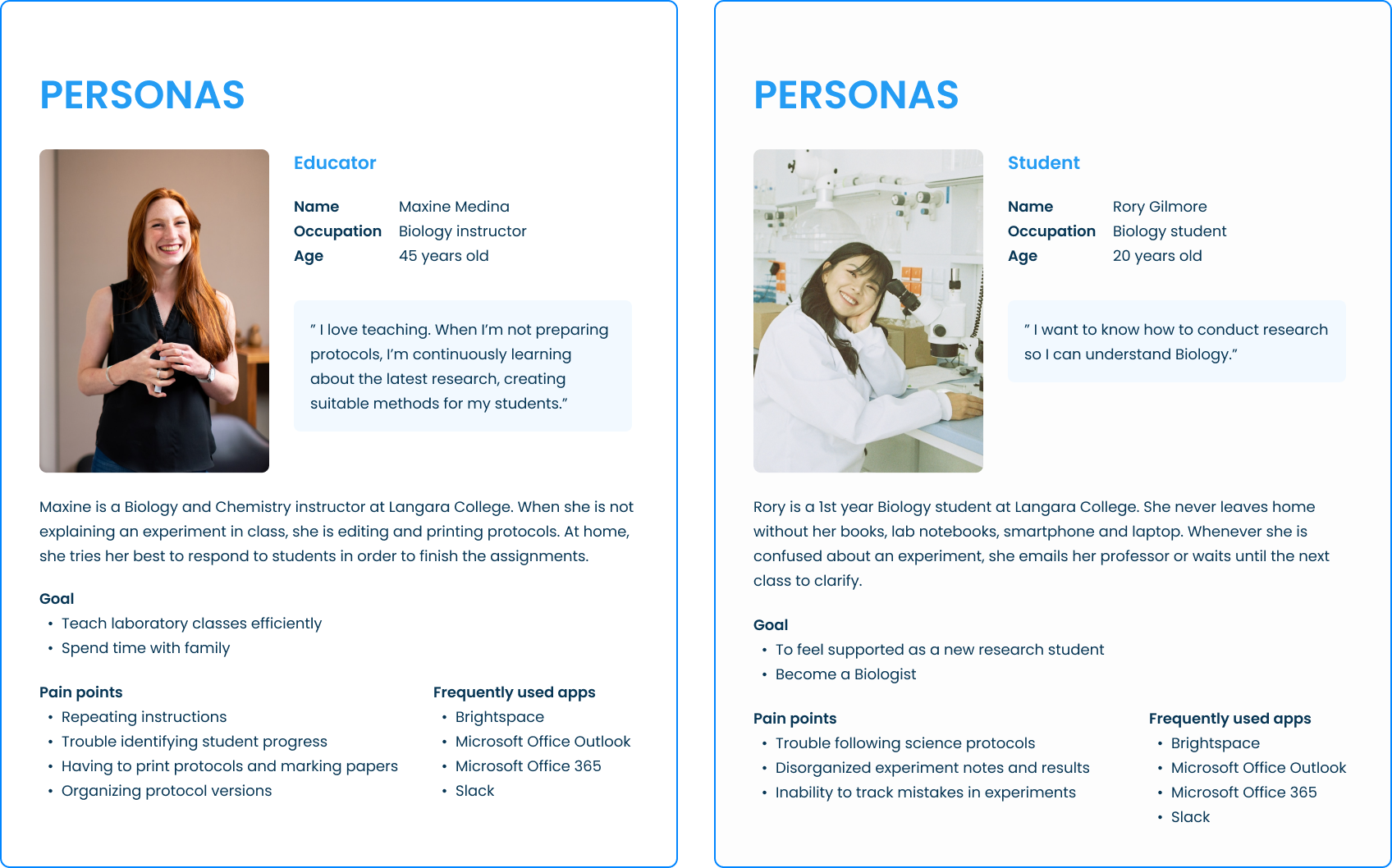
Personas

User Stories

Sitemap
The sitemap allowed the team to visualize how individual pages or sections are related to each other. It also helped us understand how users navigate through the website and the dashboard. Then the communication between design and developer teams could be synchronized with the logic through the information architecture diagram.

User Flow
The user flow is a powerful UX tool that allows our team to visualize users’ interaction with the project and identify their concerns or roadblocks in the process of completing the tasks. It also helps to evaluate project features, clarify the scope and level of app complicity, and discover areas for improvement.

Wireframes – Main features
The creation of annotated wireframes helped our team to communicate the application structure, work through all elements’ interactions, and test our design decisions. The wireframes have gone through several iterations to provide intuitive navigation and usability, and to accommodate different user scenarios.



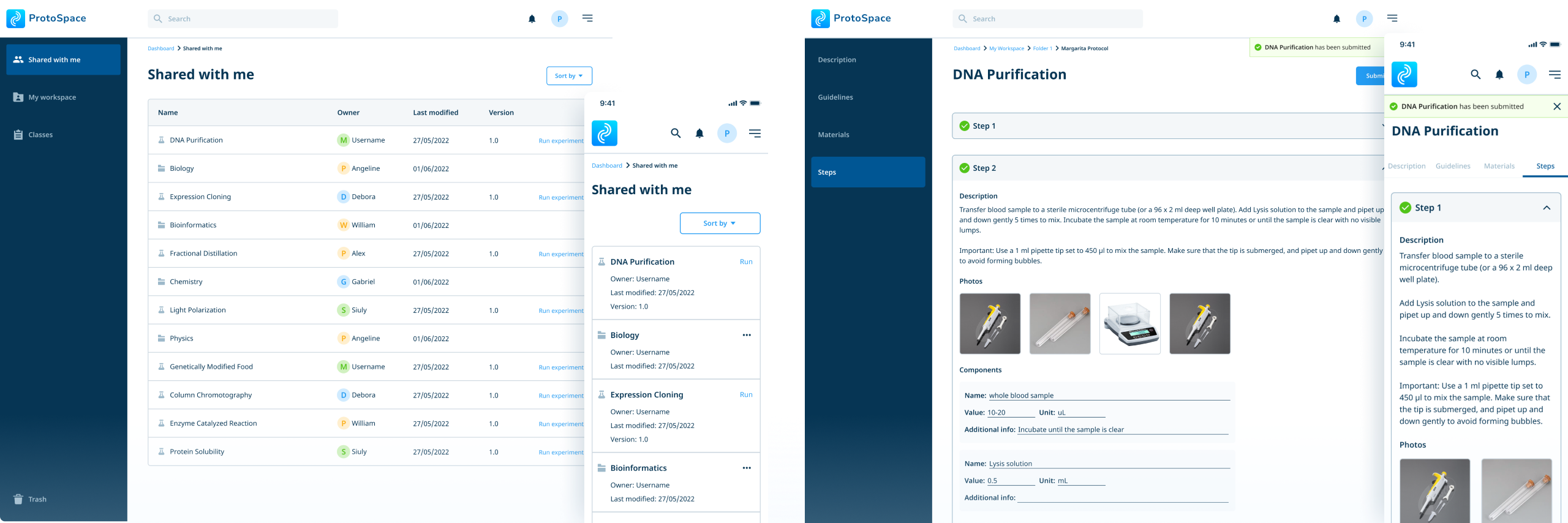
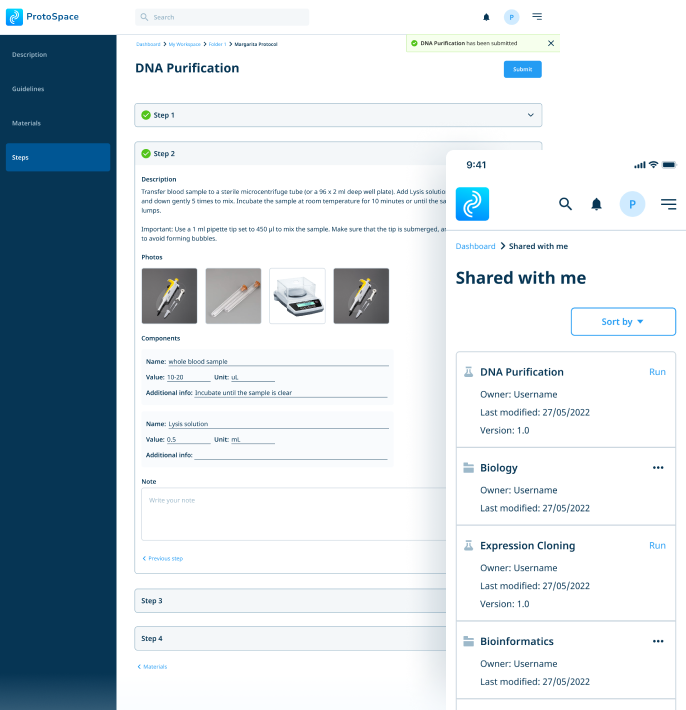
UI Mockups – Main features
Dashboard – protocols management
A dashboard containing an overview of important workspace updates and status at a glance. It also serves as an all-in-one access to key features including updating a protocol, running a protocol, and progress view.

Creating protocol
Writing a protocol can be daunting. An accordion allows users to understand the structure before focusing on filling in the details. Users can input text instructions, upload images, and use components for better accuracy.

Running Experiment
To prepare for the experiment, the user views the summary and agrees to guidelines that ensure safety. Since experiment documentation is crucial, the user can write notes within each step. Data can then be easily manipulated by exporting results.

Tracking Experiment protocol progress
Because the purpose of data visualization is to translate extensive data into a visual context to aid in decision-making, our Experiment Protocol Progress view allows educators to get real-time insight into student performance in an experiment. This helps in making adjustments to protocols, confirming knowledge, and focusing teaching in specific areas.
These patterns also help Protospace pay attention to areas of improvement in design and development. A smoother protocol creation leads to better research workflow, and thus increasing usage.

UI Section
As a UI design leader, after creating a design mood board for colour and logo references, I worked on the UI kit, which included typography, colour palette, icon set, UI components, and UI templates. I organized the components into a design library and designed mockups and prototypes for desktop and mobile. I also took the role of creating marketing assets, proposals, and presentation slides for the team.
Branding
Our mission is to ensure quality education by optimizing research workflow. The logo was created based on a modern and sleek design, transforming the letters P and S of the application name into a memorable icon. Curves and gradients add flair while remaining consistent with the brand’s colour. Aside from blue being proven to promote productivity, it remains a fascinating colour in the field of science due to its rarity.

Typography
As an app for research and education, using a font that supports nearly all languages and writing systems is essential in order to cater to as many demographics. Noto Sans ensures design consistency. Because of the neutrality of Noto Sans, it is deemed best for research education.

Colour Pallete
The primary colour – blue was chosen to represent inspiration, intelligence, trust and loyalty. This colour is also relative to education and science. Secondary and neutral colours are the tint and shades that are based on the blue colour.

Iconography
The choice of iconography was dictated by the desire to create a light and unobtrusive design, in order to balance the complexity of the dashboard content. Solid icons also worked well with typography and content structure throughout the product.

UI Components
ProtoSpace had a dynamic and scalable UI kit with all important states and sizes. It helped the team to easily adapt the design from desktop to mobile and maintain design consistency.
Buttons

Input Fields

Table

Alert

Radio button, checkbox

Social Media Assets

Designing and developing ProtoSpace from scratch in 12 weeks would not be possible without these incredible teammates: Angeline Espiritu, Mark Wilton Eco, Aleksei Orlov, Debora Correia, Siuly Tamez, and Gabriel de Paula Cordeiro







