

WTFood – Recipes Finder
WTFood is a web platform which helps home cooks to find recipes based on ingredients they have at home and reduces food waste to inspire cooking skills for everyone. Besides, WTFood builds a community of food lovers who like to share their recipes with others. This is a group project that includes 6 teammates from the Web and Mobile Design and Development program at Langara College.
Constraints
- Developing the project within 3 months
- Platform: Website (desktop, mobile)
- Applying Agile Methodology Project Management
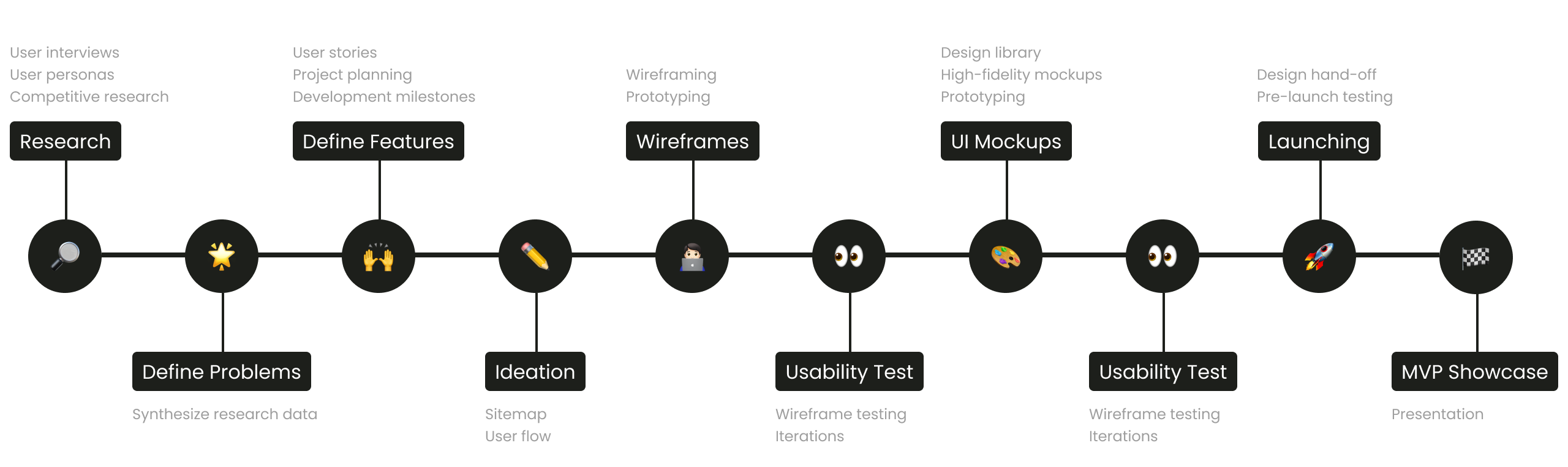
Project Approach

Challenge
Nowadays, food waste is a critical problem in our daily lives and modern society. Consumers spend an average of $1,700 every year on groceries that they don’t use. That’s like looking at leftover ingredients in your fridge and you don’t know how to cook with them. Then they become rotten and you just tossed. That’s one of the irreversible environmental consequences. Furthermore, there are many people who think cooking is difficult because they don’t know how to cook and combine leftover ingredients into good meals.
Thus, after doing research, the team listed these problems of the project:
- Food waste by daily leftover ingredients
- The obstacles to cooking
- The shortage of cooking recipes
solution
Creating a web platform where users can:
- Find recipes based on ingredients they have at home
- Publish/upload recipes and share pictures of food masterpieces
- Check highest rated recipes from other users
- Build a community for cooking lovers
- Create collections of your favourite recipes
- Create a shopping list with missing ingredients for your recipe
- Suggest nearby grocery store locations.
- Future feature: monthly grocery store coupons with our partner stores to highest-rated user recipes
My role
In this project, I worked with multiple cross-functional teams that included 2 UX designers, 1 product manager, and 4 developers. My role was a UI/UX designer in this project at the Web and Mobile Design and Development program at Langara College. As UI/UX Designer, I collaborated with the team in ideating early concepts, user stories, lean canvas, information architecture, user flow, wireframes, building UI kit and design library, and finalizing design and prototypes in both desktop and mobile responsive.
Figma Working File
Dragging to view or extending to full-screen
(On the mini tablet and mobile view, please view this Figma link)
UX Section
As a UX designer, I researched the market and related competitors, user stories, lean canvas, scoped project features, designed the information architecture, user flow, personas and created the wireframes.
Competitor Research
The team and I explored industry trends, and the most similar existing platforms to analyze what other problems are left unsolved. This led us to discover opportunities for the WTFood project:
- With over 200kg annual food wasted by a single household, 50% of which are avoidable with the help of our recipe search by ingredient.
- The team also tackled the leading causes of food waste with our curated shopping list.
- With millions of people turning to digital content for recipes, and together with the challenges faced by the creators in developing such content, we’re committed to providing a trustworthy recipe-sharing community.
As the team and I dive deeper into the initial design phase we will see how our designers turned these opportunities into competitive advantages.

Lean Canvas
The Lean Canvas helps the team quickly formulate possible business models, product launches, campaigns and variations. Having the Lean Canvas as a visual guide made this part of communicating the model/idea so much more effective

User Stories

Sitemap
The sitemap allowed the team to visualize how individual pages or sections are related to each other. It also helped us understand how users navigate through the website and the dashboard. Then the communication between design and developer teams could be synchronized with the logic through the information architecture diagram.

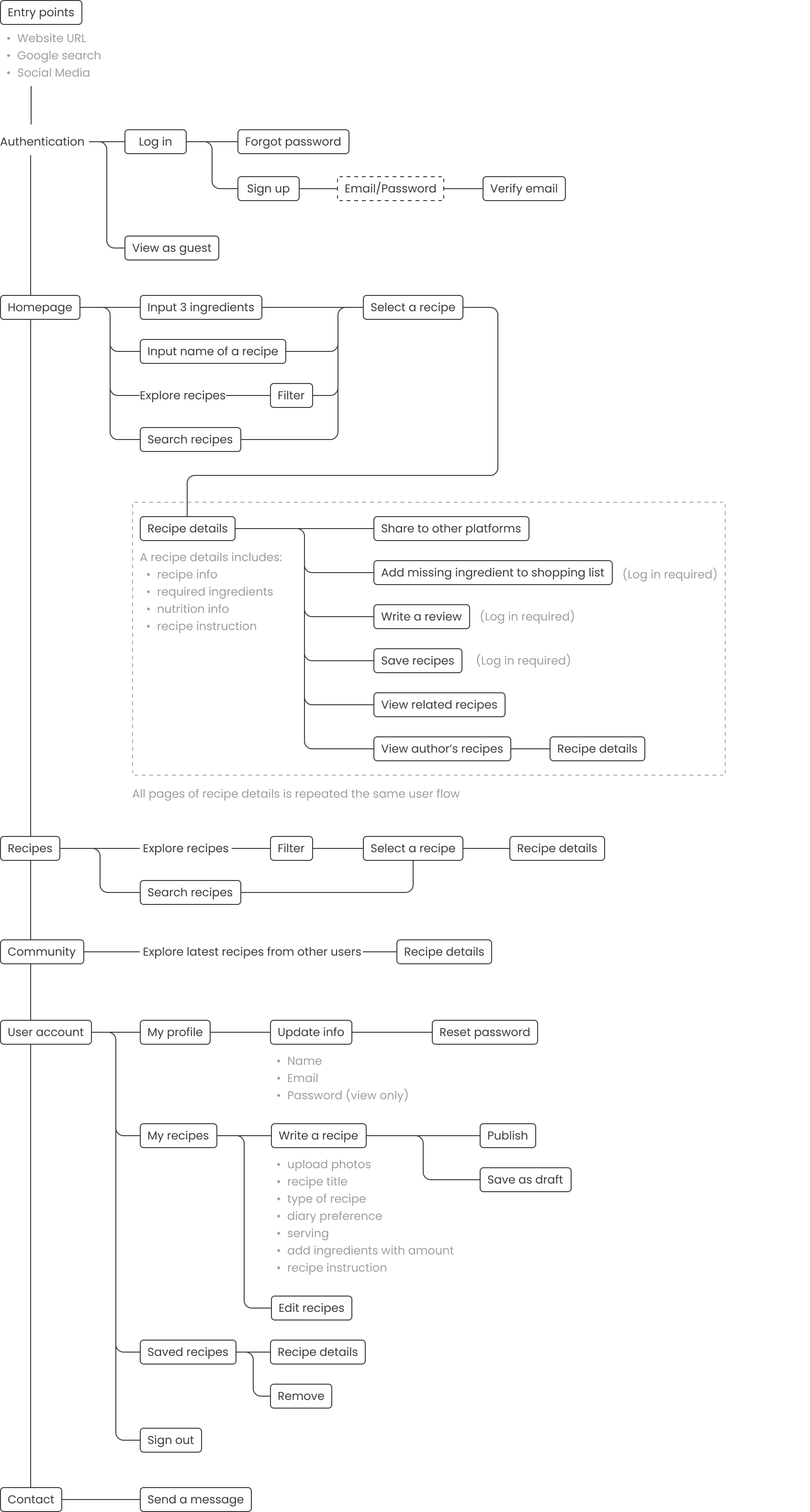
User Flow
The user flow is a powerful UX tool that allows our team to visualize users’ interaction with the website and identify their concerns or roadblocks in the process of completing the tasks. It also helps to evaluate project features, clarify the scope and level of app complicity, and discover areas for improvement.

Wireframes – Main features
The creation of wireframes helped our team to communicate the website structure, work through all elements’ interactions, and test our design decisions. The wireframes have gone through several iterations to provide intuitive navigation and usability, and to accommodate different user scenarios.




UI Mockups – Main features
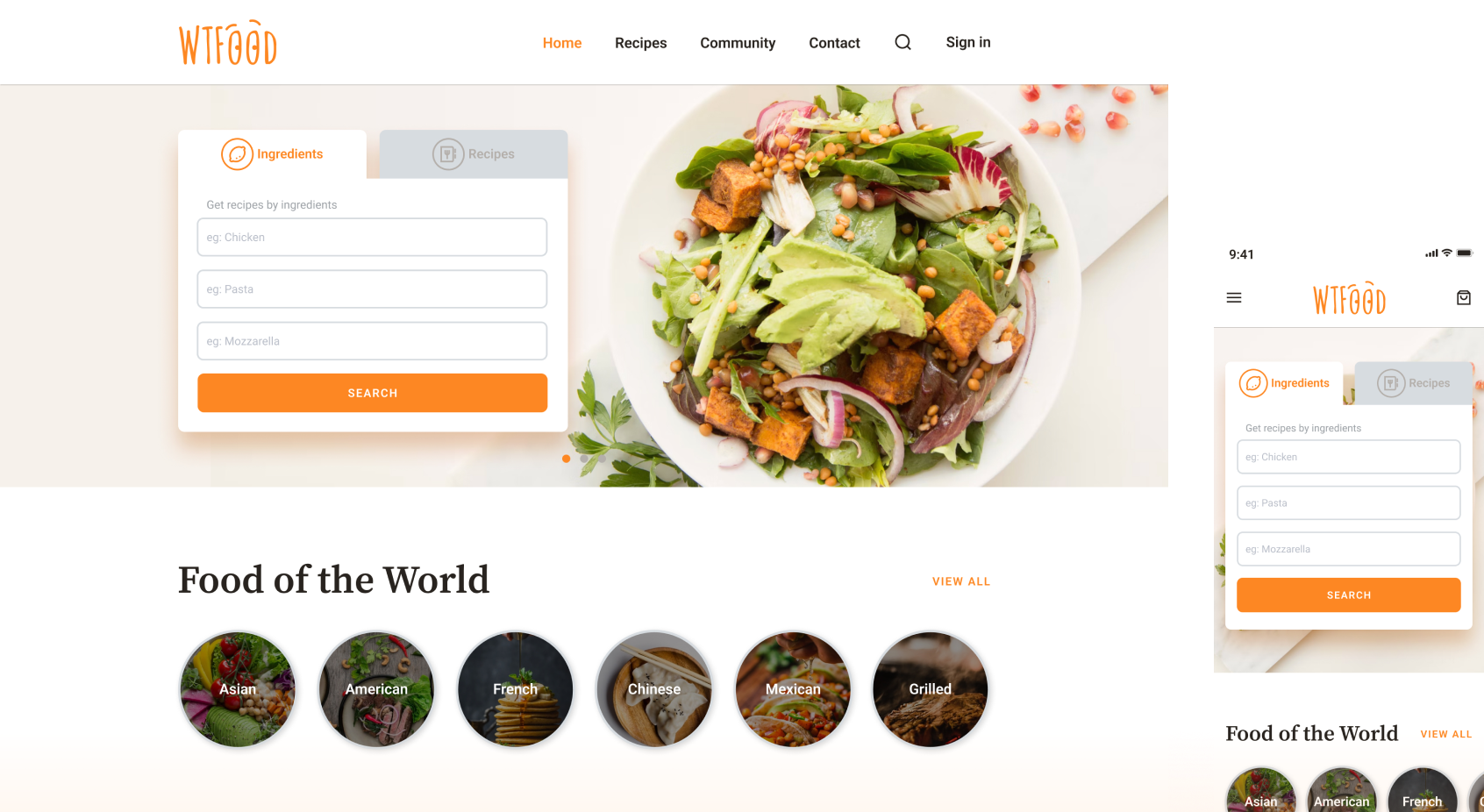
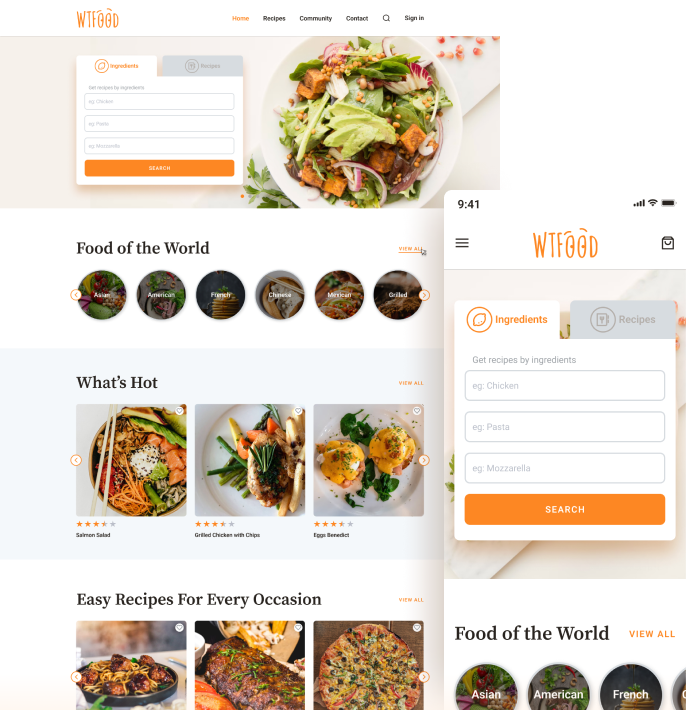
Home Page
The home page helped users to find the receipt with 2 options: by their available ingredients at home (maximum 3 main ingredients) or by recipe name. Also, users could browse various food categories, featured recipes, and other recipes shared by the cooking community.
Recipe details
The recipe details page contained all information about the recipe such as reviewing, rating, ingredients, nutrition info and cooking instruction. In the ingredients section, users could directly add the ingredients that are unavailable at home to a shopping list in their account.

Discover Recipes
On the recipes page, users could browse all recipes and apply the filter to help them find their needed recipes to cook. Users were also able to save their favourite recipes to their accounts for later watching.
Community
The community page allowed users to view all recipes shared from the cooking community of the website. The initial idea is to create a social cooking community that allows users to upload their recipes like other social posts and they can communicate with each other within the posts. However, because of the time constraint, the team decided to scope down this feature and make it become as simple as possible.

User account
On the user account page, users could manage their account info as well as their published recipes. Furthermore, they were able to rewatch all saved recipes and the author of those recipes.
Create a New Recipe
Users could publish a new recipe and share it with the cooking community. On this page, users need to input all important information about the recipes including images, titles, descriptions, instructions, and required ingredients with precious amounts.

Shopping list
The shopping list is one of the future features, users could save ingredients from recipes and order directly from local markets, supermarkets or other partners. They also could search for specific ingredients and add them to the shopping cart. Unfortunately, the time constraint didn’t allow us to expand the feature idea, so the team ended up allowing users to view all nearby local markets and supermarkets based on their provided location access.

UI Section
As a UI/UX designer, after finishing the UX section, I continually worked on the UI kit, which included typography, colour palette, icon set, and UI components. I organized the components into a design library and designed mockups and prototypes for desktop and mobile. I also took the responsibility for the presentation deck.
Typography
WTFood is using Source Serif Pro for heading styles and Roboto for body text. This good combination between serif and sans-serif is elegant, has high contrast and has a good x-height that makes our app more readable for users on any device.

Colour Pallete
The colour palette is orange and yellow which represent chief food colours, evoking the tastebuds and stimulating the appetite. Besides, neutral colours are applied for text styles to enhance practicality and readability

Iconography
The choice of iconography was dictated by the desire to create a light and unobtrusive design, in order to balance the complexity of the dashboard content. Outlined icons also worked well with typography and content structure throughout the product.

Components
Wtfood had a scalable UI kit with all important states and different sizes. It helped the team to easily adapt the design from desktop to mobile and maintain design consistency.




Designing and developing WTFood from scratch in 12 weeks would not be possible without these incredible teammates: Angeline Espiritu, Mark Wilton Eco, Aleksei Orlov, Debora Correia and Gabriel de Paula Cordeiro






